Layout là nhiệm vụ cơ bản không thể thiếu khi bạn bắt tay xây dựng một website. Vậy công việc thiết kế Layout Website là làm gì? Làm thế nào để có được một Layout chất lượng? Tất cả sẽ được chúng tôi tóm tắt trong nội dung dưới đây.
Thiết kế Layout Website là gì?

Layout hay dàn trang là một khái niệm được dùng nhiều trong ngành thiết kế đồ họa. Nhiệm vụ chính của Layout là bố cục sắp xếp các thành phần trong thiết kế để tạo sự thống nhất cho sản phẩm. Nếu coi các thành phần trong một Layout là những mẩu giấy ghi chú được gắn trên tủ lạnh, thì công việc của người thiết kế là trình bày chúng theo một cách dễ hiểu, đẹp mắt.
Với một Layout website, những thành phần quan trọng cần sắp xếp là tỷ lệ căn lề, khoảng cách giữa các nội dung, bố cục giữa các phần trong một nội dung.
Sự cần thiết của Layout – Bố cục trong thiết kế website
Một thiết kế layout website chất lượng sẽ giúp trang web trở nên thân thiện với người dùng, các thành phần, chức năng gắn kết, tạo sự hài hòa, hấp dẫn người xem ở lại lâu hơn. Với một Website dùng để kinh doanh, nếu bố cục quá phức tạp, không làm rõ được nội dung sẽ khiến khách hàng hiểu sai, lãng phí công sức quảng cáo.
Theo một nghiên cứu khoa học, mắt của người thường sẽ dễ dàng tiếp nhận các thông tin theo các đường hình chữ Z. Chính vì vậy, phần lớn những người thiết kế, làm quảng cáo hiện nay đều sắp xếp: tiêu đề, hình ảnh, nội dung, quảng cáo,… theo hình chữ “Z” như một quy tắc thiết kế layout website cơ bản. Đây là xu hướng được nhiều website lựa chọn bởi khả năng thu người đọc của nó, trang monamedia.co được thiết kế trong năm 2019 là một trong những ví dụ điển hình cho xu hướng “Z” này.
Một Layout cơ bản thường có những gì?

Có thấy, việc dàn trang là rất quan trọng. Vậy một Layout Website cơ bản sẽ bao gồm những thành phần gì? Chúng có chức năng như thế nào? Hãy cùng tìm hiểu trong nội dung dưới đây.
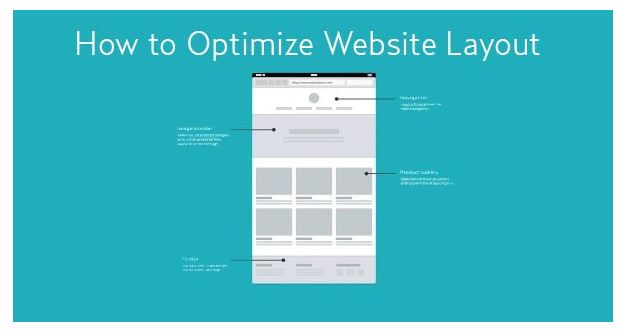
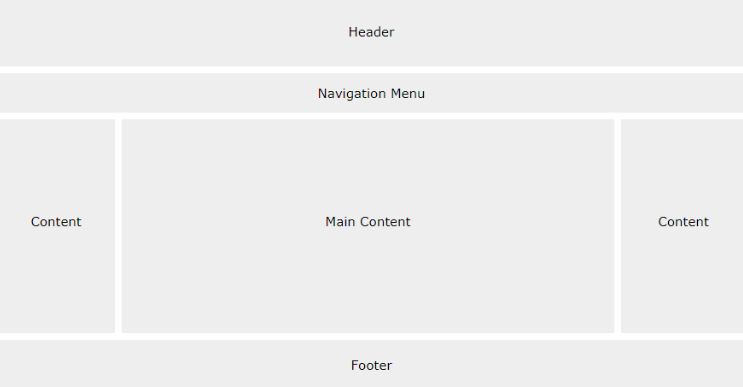
Khung chứa
Thành phần đầu tiên cần nhắc đến khi thiết kế Layout Website là khung chứa. Như ví dụ về các mảnh giấy ghi chú trên tủ lạnh, khung chứa chính là cánh cửa tủ lạnh – nơi bạn trình bày tất cả nội dung.
Hãy thử tưởng tượng, nếu website không có khung chứa thì sẽ ra sao? Những thành phần bên trong sẽ vượt quá ra ngoài màn hình, khiến người dùng không thể nào quan sát hết được.
Người thiết kế có thể thay đổi độ rộng của khung chứa. Bạn có thể đặt cố định một kích cỡ cho các nội dung trên mọi màn hình trình duyệt hoặc thiết kế linh hoạt để thay đổi theo nhu cầu của người dùng.
Logo – Biểu tượng
Để nhận dạng một website, người ta thường quan tâm đến đến Logo – biểu tượng. Nhờ có yếu tố này mà người dùng có thể phân biệt được những trang mà họ đang truy cập có phải là thuộc cùng một website.
Logo website kinh doanh sẽ được đồng bộ về thiết kế, màu sắc với bộ nhận diện thương hiệu công ty. Theo cách thiết kế giao diện web đơn giản, Logo sẽ bao gồm hình ảnh biểu tượng, tên công ty và được trình bày ở phía trên cùng.
Thanh chuyển hướng – Navigation
Nếu nói Thanh chuyển hướng thì có ít người hiểu, nhưng nếu nói đến Menu hay Danh mục trang thì nhiều sẽ biết. Dù thiết kế theo chiều ngang hay chiều dọc thì hầu hết các Thanh chuyển hướng Navigation đều được đặt ở vị trí gần đầu trang để người dùng dễ nhìn thấy và sử dụng.
Nội dung – Content
Có thể nói, Content chính là linh hồn của một website và được trình bày ở phần trung tâm của một Layout. Người dùng truy cập vào một website chủ yếu là tìm kiếm các thông tin cần thiết. Nếu không nhìn thấy nội dung cần thiết, họ sẽ nhanh chóng thoát ra và vào một trang khác.
Footer – Chân trang
Footer được đặt cố định ở dưới cùng của một thiết kế Layout Website. Nội dung chính của Footer là danh sách các liên kết tham khảo, thông tin liên hệ,… Do thói quen của người dùng là nhấn vào kết quả tìm kiếm đầu tiên nên vô tình bỏ qua những nội dung khác. Chính vì vậy, Footer sẽ kiêm thêm nhiệm vụ tổng quan nội dung trang chủ để người dùng dễ dàng nhấn vào tham khảo những nội khác.
Whitespace – Các khoảng trống
Hiểu một cách đơn giản, đây là những phần trống của một trang web, không trình bày bất cứ nội dung nào cả. Những khoảng trống này là điểm nghỉ ngơi, tạo khoảng cách giữa các nội dung, hình ảnh,… giúp bố cục trở nên hài hòa, mang lại trải nghiệm thoải mái cho người dùng.
Những lưu ý khi thiết kế Layout Website

Tùy theo mục đích sử dụng mà các thành phần, nội dung trong một website sẽ được thay đổi. Mặc dù bố cục có thể khác nhau, nhưng chúng vẫn tuân theo những quy tắc chung mà chỉ cần chú ý là bạn sẽ nhận ra.
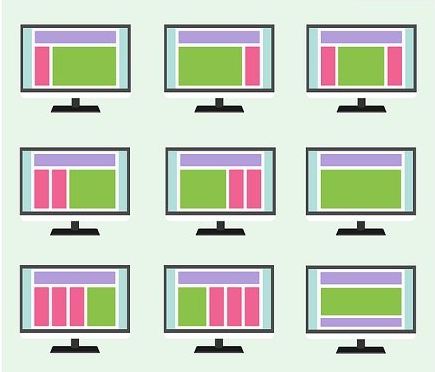
The Grid Theory– Hệ thống lưới
Đúng như tên gọi của mình, mỗi Layout đều được những người thiết kế chia giao diện website thành một hệ thống lưới trong quá trình xây dựng. Với bố cục The Grid Theory dạng này, bạn chỉ cần bám sát theo các phần ô đã được chia để sắp xếp các thành phần, màu sắc,… tạo sự nhất quán cho sản phẩm của mình. Điều này sẽ giúp sản phẩm cuối cùng được trình bày một cách gọn gàng, tiết kiệm thời gian chỉnh sửa sau này.
Nhấn mạnh và tỷ lệ
Mắt nhìn của người dùng cần có những khoảng trống để được nghỉ ngơi cũng như những điểm nhấn để tập trung chú ý. Một Layout tốt cần phải làm được điều này. Ngược lại nếu bạn bố cục quá dàn trải, người xem sẽ cảm thấy mệt mỏi khi không biết phải chú ý vào đâu và nhanh chóng tìm kiếm một trang web khác.
Khi tạo bố cục một Layout, bạn cần xác định trước nội dung, đâu là yếu tố chính và yếu tố phụ. Sau đó, hãy căn chỉnh tỷ lệ các thành phần, tạo sự chú ý cho người xem.
Sự cân bằng
Như đã nói ở trên, một thiết kế Layout Website cần phải có những khoảng trống để tạo sự cân bằng. Việc tìm mọi cách lấp đầy các nội dung vào website sẽ chỉ khiến người dùng khó chịu. Hãy luôn ghi nhớ, những khoảng trắng chính là không gian để người dùng có thể thở, cân bằng cho Layout.
Quy Tắc 1 Phần 3
Trong nhiếp ảnh, quy tắc 1 phần 3 chia bố cục ra làm 9 phần bằng nhau. Tại các địa điểm giao nhau của mỗi hàng và cột này sẽ là điểm nhấn thu hút sự ánh mắt của người xem nhiều nhất.
Quy tắc này cũng đúng và được áp dụng hiệu quả để có một bố cục trang web đẹp. Nếu bạn đang gặp khó khăn khi sắp xếp, hãy thử tham khảo quy tắc này nhé.
Quy tắc “số lẻ”
Cũng là một quy tắc thường được dùng trong thiết kế. Theo đó, khi đặt 3 vật thể ở gần nhau thì 2 vật thể ở bên ngoài sẽ tạo sự cân bằng là khiến người xem tập trung vào điểm giữa. Quy tắc này khá đơn giản và dễ áp dụng được rất nhiều các trang web có tiếng sử dụng trong các Layout của mình.
Bài viết Phước An vừa chia sẻ chỉ là cái nhìn tổng quan, nhằm giúp những người mới tìm hiểu về thiết kế website, quản lý website có thể hiểu được Layout là gì? và những lưu ý khi thiết kế Layout Website. Bạn có thể tham khảo thêm kho mẫu giao diện website để có nhiều cái nhìn khác về cách thiết kế layout cho website của mình.